WordPressのインストール
WordPressの使い方メモ。
今回はWordPressのインストールです。
インストール
前回、WordPressのインストーラーをダウンロードした後の続きの作業です。
WordPressのダウンロード - JavaScript勉強会
WordPressの公式サイトにあるインストール方法でやってみます。
https://ja.wordpress.org/install/
↓
WordPress のインストール - WordPress Codex 日本語版
1. WordPress パッケージをダウンロードして、解凍。
2. サーバー上に、WordPress 用のデータベースと、そのデータベースへの全アクセス権・編集権を持つ MySQL ユーザーを作成。
3. wp-config-sample.php ファイルの名前を wp-config.php に変更。
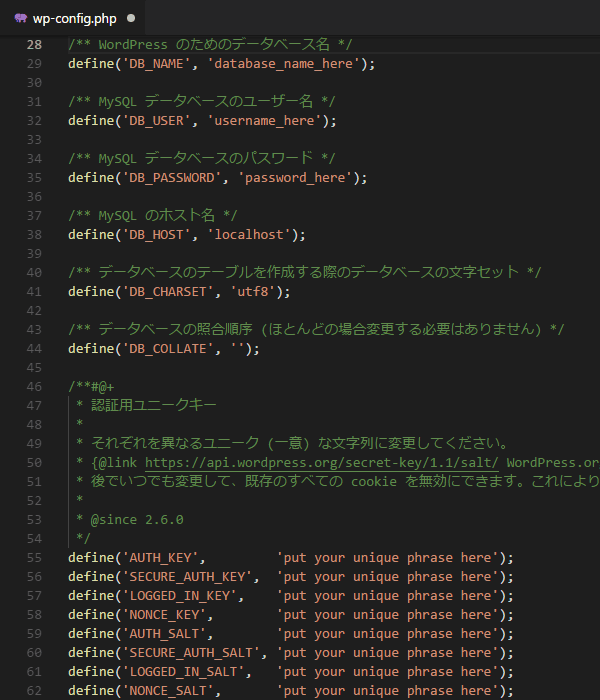
4. 推奨テキストエディタで wp-config.php を開き、wp-config.php ファイルの編集記事の説明に従いデータベース情報と秘密鍵の値を記入。
5. サーバー上の希望の場所に、WordPress ファイルを設置。
・ドメインルート (http://example.com/ など) に WordPress を置きたいときは、解凍した wordpress ディレクトリの中身 (wordpress ディレクトリ自体を除く全ファイル) をサーバーのルートディレクトリへアップロードします。
・ウェブサイト上の WordPress 用サブディレクトリ (http://example.com/blog/ など) に WordPress を設置したいときは、解凍した wordpress フォルダを好きなサブディレクトリ名に変更し、丸ごとサーバーのルートにアップロードします。
ヒント: FTP 転送が遅すぎるときは、手順 1: ダウンロード・解凍の FTP 作業の避け方をお読みください。
6. ブラウザで wp-admin/install.php へアクセスし、インストールスクリプトを実行。
・ルートディレクトリに設置したなら: http://example.com/wp-admin/install.php
・blog というサブディレクトリに設置したなら: http://example.com/blog/wp-admin/install.php
上記の手順でやったら、うまくインストールできました!
補足
2. MySQLでWordPress用のデータベースを作るときは、「phpMyAdmin」で作成しました。
4. 設定ファイル(wp-config.php)に、秘密鍵の情報を書くときは、WordPress.org の秘密鍵サービスを利用してみました。
https://api.wordpress.org/secret-key/1.1/salt/
このURLをブラウザで開くと、以下のような文字列が表示されます。
define('AUTH_KEY', '+EL:i5lTM5}n0+fgo|9OO3fzElW!NHW-');
define('SECURE_AUTH_KEY', '*@C|--?EL2<pNo5Y52*%k^4bNf9=96.b');
define('LOGGED_IN_KEY', 'q}Wdk%ATqV%LhE/&+fDdz dU|+:vpU[Y');
define('NONCE_KEY', 'e/n p8c}*(#81ubJQ?=fe+TY},r-PE5T');
define('AUTH_SALT', 'AsxKr*=SPR3B~FI/PpG`(895O_d8t+?M');
define('SECURE_AUTH_SALT', '.*[E{LUpK.FUK4Uu|I(nW5468WW;f+|x');
define('LOGGED_IN_SALT', '5(s3%UwGLv6 `AP-J5-Bz?gC|-fa+3Hl');
define('NONCE_SALT', 'qg~I=})3cFcH@zQVol!!QXwp)i9|34Z_');
これをコピペして、多少文字を変えたりして、秘密鍵に使ってみます。

(WordPressをインストールしたドメイン名が「example.com」とします。)
6. http://example.com/wp-admin/install.phpにアクセスすると、以下のようなインストールの設定画面が表示されます。

- サイトのタイトル
- ユーザー名
- パスワード
- メールアドレス
必要事項を記入して、「WordPressをインストール」ボタンをクリックします。
WordPressのインストールに成功すると、以下のような画面が表示されます。

管理画面にログイン
WordPressの管理画面ページを開きます。
(例:http://example.com/wp-login.php)

ユーザー名、パスワードを入力して「ログイン」ボタンをクリックします。
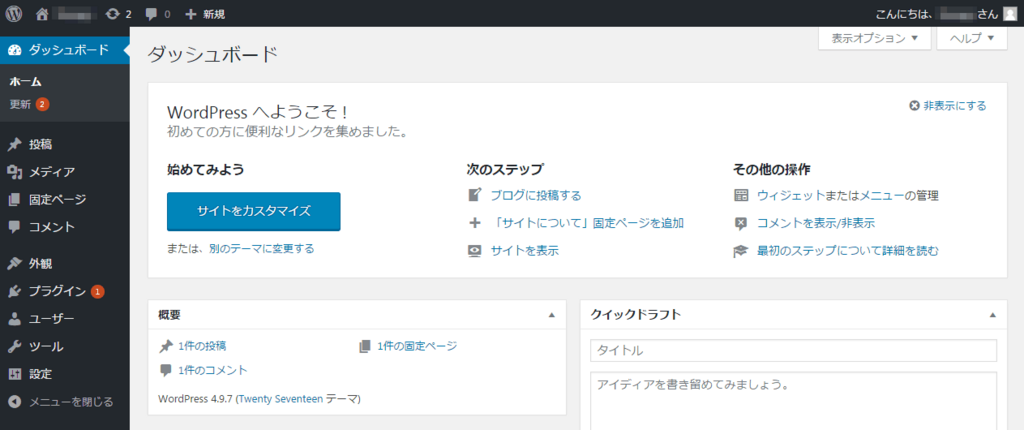
ログインすると、以下のような管理画面が表示されます。

これでWordPressのインストール成功を確認できました。
WordPressのインストールは、簡単でした!
次回は、プラグインの使い方を調べてみます。
WordPressのプラグイン - JavaScript勉強会
![3ステップでしっかり学ぶ MySQL入門 [改訂2版] 3ステップでしっかり学ぶ MySQL入門 [改訂2版]](https://images-fe.ssl-images-amazon.com/images/I/51FX0tNDn0L._SL160_.jpg)