WordPressのプラグイン
WordPressの使い方メモ。
プラグイン
WordPressの機能を拡張するための「プラグイン」が、いろいろ用意されています。
https://ja.wordpress.org/plugins/
WordPressにプラグインを追加する方法は、いくつかあります。
(参考)
ここでは、一例として「StaticPress」というプラグインを追加する方法をメモしておきます。
管理画面でプラグインを追加する方法
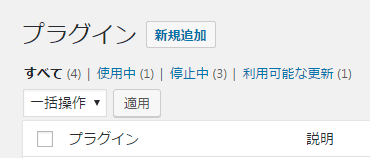
WordPressの管理画面にログインして、「プラグイン」の項目を開き、「新規追加」ボタンをクリックします。

プラグインの検索で「StaticPress」等、追加したいプラグインの名前を記入して、検索します。
検索結果で、該当するプラグインが出てきたら、「いますぐインストール」ボタンをクリックします。

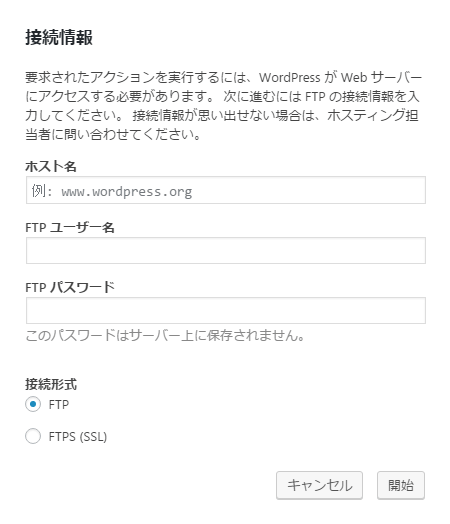
FTPやFTPSを使って、ファイルのアップロードしている場合は、WebサーバーのFTP接続情報を入力します。

FTPを使ってない場合、この方法ではプラグインの追加ができません。
(Webサーバーへのファイルアップロードは、FTPではなくSCPを使っている場合など)
FTPが使えない場合は、プラグインのファイルを、WordPressの「plugins」フォルダに直接アップロードして追加する方法もあります。
ファイルをアップロードして追加する方法
WordPressの公式サイトで、プラグインのページを開き、インストーラーをダウンロードします。
(例)「StaticPress」プラグインの場合、以下のページからダウンロードできます。
https://wordpress.org/plugins/staticpress/
(2018年7月7日時点での最新バージョンは、「staticpress.0.4.5.zip」でした。)
ダウンロードしたZIPファイルを解凍します。
解凍して出てきたフォルダを、WordPressの「/wp-content/plugins」に直接アップロードします。

管理画面にログインして、プラグインの「インストール済プラグイン」を開きます。
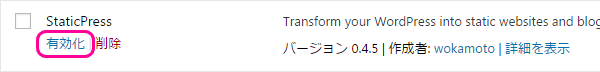
一覧に、アップロードしたプラグインがあったら、「有効化」をクリックします。

これでWordPressにプラグインを追加することができました。
次回は、WordPressのデザインをカスタマイズする方法を調べてみます。

エンジニアのためのWordPress開発入門 (Engineer's Library)
- 作者: 野島祐慈,菱川拓郎,杉田知至,細谷崇,枢木くっくる
- 出版社/メーカー: 技術評論社
- 発売日: 2017/01/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る