1.3 JavaScriptの「プログラミング」と動作の仕組み 【JavaScript超入門】
JavaScriptの学習メモ。
今日は『確かな力が身につくJavaScript「超」入門』の第1章を読んでみます。
1.3 JavaScriptの「プログラミング」と動作の仕組み
(p.13)
JavaScriptの特徴
イメージしてみよう ~ インプット→加工→アウトプット
(p.13)
ショッピングサイトのお会計ページで、商品の数量を変えると小計の金額が変わるようにしたいとします。
お会計ページのイメージ
JavaScriptプログラムの大きな流れ
インプット(入力)
①単価を取得
②数量を取得
↓
加工
③単価×数量
↓
アウトプット(出力)
④HTMLを書き換え
最後の④で、計算結果をページに表示するためにHTMLの一部を書き換えます。
(=小計の欄を「0」から「7500」に書き換える)
このインプット→加工→アウトプットという流れは、ほとんどすべてのJavaScriptプログラムに共通する処理の流れです。
お決まりのパターンといってよいでしょう。
いつそれをする? ~ イベント
(p.15)
「インプット→加工→アウトプット」という、ほぼすべてのプログラムに共通する基本的な処理の流れであることを説明しました。
それでは、いつ、その処理をすればよいでしょうか?
お会計ページの例の場合は、「数量が変更されたとき」ですね。
数量が変更されたことをきっかけに、先ほどの処理を実行するようにしておけば、ユーザーが何度数量を変更しても、そのつど小計が計算され、表示が描き替わります。
この、いつ処理をするかを決めるきっかけを、JavaScriptでは「イベント」と呼んでいます。
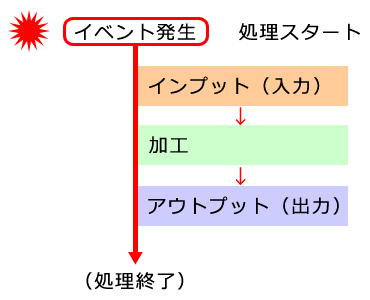
処理をスタートさせる「イベント」

「インプット→加工→アウトプット」の流れに「イベント」をつけ加えたもの。
これがJavaScriptプログラムの全体像です。
JavaScriptでプログラミングをするときは、ほぼ常に、インプット、加工、アウトプット、イベントの4つのステージで必要な処理を書いていくことになります。
プログラムを書く前には、これら4つのステージで何をすればよいのか、頭の中でイメージしておくことが大事です。

確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/10/30
- メディア: 単行本
- この商品を含むブログを見る