3.8 税込価格を計算する 《ファンクション、関数リテラル》 【JavaScript超入門】
JavaScriptの学習メモ。
今日は『確かな力が身につくJavaScript「超」入門』の第3章を読んでみます。
3.8 ファンクション
(p.110)
この実習では、ファンクション(function)の作成と利用の方法を紹介します。
ファンクションとは、よく使う処理を1つにまとめた小さなサブプログラム(プログラム内のミニプログラム)で、使いたいときに呼び出して利用します。
なお、ファンクションは日本語では「関数」と訳されますが、本書では英語のまま「ファンクション」と呼ぶことにします。
functionの意味
発音記号・読み方 /fˈʌŋ(k)ʃən(米国英語)/
名詞
【1】 機能, 作用; 職務.
【2】 《数学的な》 関数; 《プログラミングの》 関数, ファンクション《パラメーターを与えるとなんらかの値を返すもの》.
・call a function 関数を呼ぶ[コールする]
functionは「機能」「関数」と訳されます。
関数を呼び出すことを「関数をコールする」などと言う場合があります。
中途半端に英語と日本語を混ぜると、変な日本語になりますねw(まぜるな危険!)
構文
関数は、JavaScript の手続き ― つまり、タスクや値計算を実行する文の集まりです。
JavaScriptで関数を作る方法は、いろいろ用意されています。
最も基本的な作り方は、「関数の宣言」です。
関数の宣言
関数の定義 (関数の宣言や関数定義文 (function statement) とも呼ばれます) は function キーワードと、それに続く以下の内容で構成されます。
- 関数の名前。
- 関数への引数のリスト。丸括弧でくくり、コンマで区切ります。
- 関数を定義する JavaScript の文。波括弧 { } でくくります。
例えば、次のコードは「square」という名前の簡単な関数を定義します:
JavaScriptでは、「関数の宣言」の他にも、「関数式」という方法で関数を作ることもできます。
関数式
関数宣言は構文的な文でしたが、関数は関数式によって作成することもできます。
このような関数は無名 (anonymous) にできます。
名前をつけなくてもよいのです。
例えば、関数 square は次のように定義できます:
- 関数宣言で名前を付けない関数(無名関数)を作る
- 無名関数を変数に入れる(無名関数function(number)を変数squareに保存)
- 無名関数を呼び出すときは、変数を使って呼び出せる(変数squareで呼び出せる)
function(number)という書き方は、関数宣言でいうところの「関数名」がないので、無名関数と呼ばれます。
(「(number)」の部分は引数で、関数名ではありません。)
関数名って、単なる目印なので大して重要じゃないんですかね?
無名関数という用語をときどき見ますが、「関数式のことだな!」と思い出してください。
関数を使う(呼び出す)方法は簡単です。
こうして関数を使うと、
- 関数宣言で作った関数
- 関数式で作った関数
は、どちらも同じように関数として使えることが分かります。
ファーストクラスファンクション
計算機科学において、第一級関数(first-class function)とは、関数を第一級オブジェクトとして扱うことのできるプログラミング言語の性質、またはそのような関数のことである。
具体的にはプログラムの実行時に生成され、データ構造に含めることができ、他の関数の引数として渡したり、戻り値として返したりすることのできる関数をいう。
第一級オブジェクト(first-class object)は、あるプログラミング言語において、たとえば生成、代入、演算、(引数・戻り値としての)受け渡しといったその言語における基本的な操作を制限なしに使用できる対象のことである。
ここで「オブジェクト」とは広く対象物・客体を意味し、必ずしもオブジェクト指向プログラミングにおけるオブジェクトを意味しない。
言語によって異なるが、第一級オブジェクトは概ね次のような性質をもつ。
- 無名のリテラルとして表現可能である。
- 変数に格納可能である。
- データ構造に格納可能である。
:
JavaScriptは、ファーストクラスオブジェクト、ファーストクラスファンクションを扱えるプログラミング言語です。
- JavaScriptの関数は第1級関数の性質を持っている
- JavaScriptの関数は変数に代入できる
- JavaScriptの関数はデータとして扱うことができる
というわけで、JavaScriptの関数は、
- 関数宣言
- 関数式
のどちらでも作ることができます。
リテラル
プログラミングでよく登場する「リテラル」という用語は、どういう意味なのでしょうか?
発音記号・読み方 /líṭərəl(米国英語)/
形容詞
文字(上)の、文字どおりの、言葉本来の意味の
・a literal error 誤字, 誤植名詞
直定数, リテラル《変数などではなく, 文字列そのものとして解釈されるようなもの》
リテラル 【 literal 】 直値
リテラルとは、コンピュータプログラムのソースコードなどで、特定のデータ型による値を直接表記する際の書式。
また、そのような書式に従って記載された値。
表記の仕方によってデータ型を識別できるよう、例えば文字列を表記する際は必ず前後を「"」で括る、といった書式が言語仕様によって定められている。
「文字列リテラル」といった場合、文字列の書式という意味になります。
JavaScriptの関数リテラル(関数の書式)
各プログラミング言語には、関数の書式(関数リテラル)が用意されています。
JavaScriptは、関数リテラルがいろいろ用意されています。
上記の「関数宣言」「関数式」の他にも、
などの関数リテラルも用意されています。
本によって、関数の作り方がまちまちで戸惑うことがあるかもしれませんが、JavaScriptは関数の書式(関数リテラル)はいろいろあるので、どれを使っているのか見分ければ大丈夫です。
JavaScriptの関数リテラルは、以下をご参照ください。
サンプルコード
「index.html」というファイルを作り、以下の内容を書きます。
実行結果
「index.html」をChromeで開きます。
以下のような実行結果になりました。

上記の例では、よく使う処理を関数にまとめています。
- 「関数式」を使って、関数を作っています。
- totalという変数で、関数を呼び出しています。
関数の基本的な考え方
(p.112)
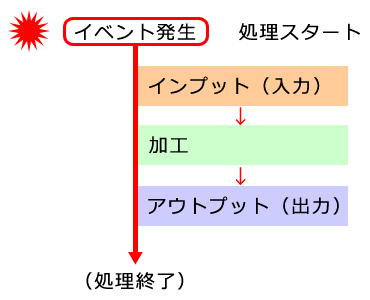
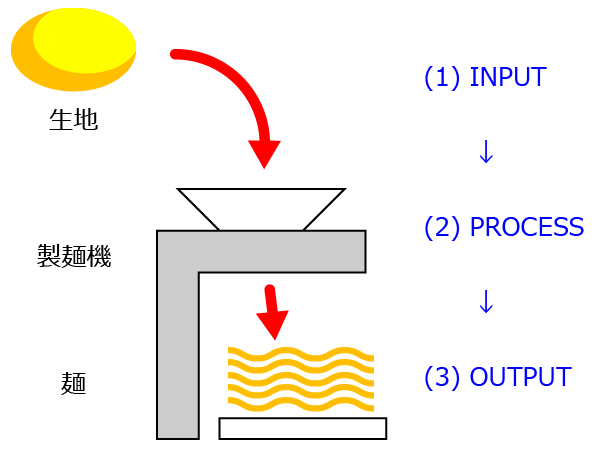
1章で、JavaScriptのプログラムは、「インプット → 加工 → アウトプット」だという話しをしました。
どこかからデータを取得して、加工して、その結果をHTMLなどに出力する。
ファンクションも、この「インプット → 加工 → アウトプット」そのものだといえます。
ファンクションの基本は、インプットのデータを受け取って、何らかの加工をし、アウトプットをリターンで返すという、JavaScriptプログラムの基本が詰まった、小型の入出力マシーンなのです。
1.3 JavaScriptの「プログラミング」と動作の仕組み 【読書メモ】 - JavaScript勉強会

ファンクションの呼び出し
(p.112)
ファンクションを呼び出す方法は、
ファンクション名(要求されたパラメータ)
と書きます。
totalという関数を呼び出すときは、total()と書きます。
税込価格を計算するtotalは、税抜きの商品価格を要求するので、8000円の商品の税込価格を計算するなら、total(8000)と書けばOK
ファンクションを変数に代入
(p.115)
少し高度な話題になりますが、この実習で紹介したファンクションの作成の書式は「(名前のない)ファンクションを作成して、変数に代入する」ようになっています。
JavaScriptではこの方法を知っていると柔軟にプログラムが書けるようになり、後々(本書をクリアした後も)大いに役に立ちます。
ちなみに、さらに高度なことを言うと、ファンクションが変数に代入できるということは、すなわち、JavaScriptはファンクションを文字列や数値などと同じく「データ」として扱っていることになります。
つまり、ファンクションは、データ型の一種といえます。
ファンクションがデータ型の一種だということに気づくと、変数に代入できて、オブジェクトのプロパティに代入できて…… と、プログラムの書き方が非常に柔軟になります。
本書ではそこまで高度な書き方を扱いませんが、皆さんが実践的なプログラムが書けるようになったあかつきには、この特性――ファンクションがデータとして扱えること――が役立つときがきっと来ます。
JavaScriptのプログラミング・パラダイム
JavaScript学習 準備編 - JavaScript勉強会
●データと処理
プログラムは、
- データ
- 処理(計算)
という2つの構成要素から成り立っています。
プログラム → 「データ」+「処理」

●プログラミング・パラダイム
この「データ」や「処理」を扱いやすくしようとして、いろんな人がいろんな方法を工夫してきました。
データや処理を扱う「考え方」「方法」のことをプログラミング・パラダイムと言います。
主なパラダイムに、命令型や宣言型などがあります。
JavaScriptでも、「データ」や「処理」を扱いやすくするための仕組み、工夫がいろいろありますね!?
- 「第1級関数」
- 「無名関数」
無名関数
無名関数(anonymous function、nameless function)とは、名前付けされずに定義された関数のことである。
無名関数を表現するための方法には様々なものがあるが、近年主流なのはラムダ式による記法である。
他のプログラミング言語の仕組みも参考にして、JavaScriptの特徴を理解したいです。

コーディングを支える技術 ~成り立ちから学ぶプログラミング作法 (WEB+DB PRESS plus)
- 作者: 西尾泰和
- 出版社/メーカー: 技術評論社
- 発売日: 2013/04/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
まとめ
- JavaScriptは、第1級オブジェクト、第1級関数を扱えるプログラミング言語
- JavaScriptでは、関数をデータの1種として扱える(関数を変数に代入できる)
- JavaScriptの関数リテラル(関数の書式)は、いろいろ用意されている
- 関数を使うと、毎回同じようなコードを書かなくても済むので便利
JavaScriptで関数を活用していきたいと思います。

確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/10/30
- メディア: 単行本
- この商品を含むブログを見る