4.1 フォームの入力内容を取得する 《入力内容の取得とイベント》 【JavaScript超入門】
JavaScriptの学習メモ。
今日は『確かな力が身につくJavaScript「超」入門』の第4章を読んでみます。
4.1 フォームの入力内容を取得する
(p.150) 入力内容の取得とイベント
これまでの実習では、HTMLページが読み込まれた瞬間に、自動的に処理が開始されるプログラムを書いてきました。
今回のサンプルでは、「イベント」を利用してプログラムが動作するタイミングを制御します。
[検索]と書かれたボタンがクリックされたら、テキストフィールドに入力されている内容を読み取って、それをHTMLに表示するようにしてみましょう。
サンプルコード
以下の内容を「index.html」として保存します。
実行結果
上記のindex.htmlをChromeで開きます。
フォームに文字を入力して、検索ボタンをクリックします。

こんなかんじで <p id="output"></p> のところに文字が表示されたら、動作OK。
イベントとは?
1.3 JavaScriptの「プログラミング」と動作の仕組み
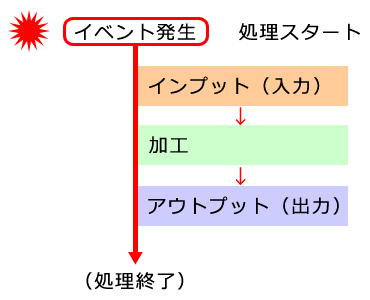
処理をスタートさせる「イベント」

リンクやボタンをクリックしたり、キーボードを操作したり、また、ページの読み込みが完了したときや次のページに行く直前など、さまざまなタイミングでブラウザに「イベント」が発生します。
今回の実習で使用した「onsubmit」もイベントの一つです。
onsubmitイベントは、フォーム(<form>~</form>)の送信ボタンがクリックされた直後で、入力内容がサーバーに送信される直前に発生します。
このタイミングを見計らってJavaScriptで何らかの処理をしたい場合は、onsubmitイベントに関数を代入します。
書式:要素にイベントを設定する
(例)
イベントが発生する場所
(p.153) 注意点
onsubmitイベントは、クリックされる送信ボタン(<input type="submit">)ではなく、その親要素にあたる<form>に発生します。
ですから、書式の「取得した要素」の部分は、<form>要素を取得するようにプログラムを書きます。
イベントハンドラーとは?
イベントハンドラー(event handler)は、イベントが発生したときに実際に呼ばれる関数のことです。
イベントをハンドル(Handle:処理する)仕組みです。
クリックなどの動作と、処理を行う関数を結び付ける仕組みがイベントハンドラーなのです。
(参考)
イベントは、マウスボタンをクリックした、ページが読み込まれたなどの動作が起こった時に発生します。
イベントハンドラは、このイベントを検出し、イベントに処理を与えるのに使用します。
イベントハンドラによって、発生したイベントごとに処理を実行することができます。
| イベントハンドラ | 説明 |
|---|---|
| onSubmit | フォームが送信されそうになった時(送信ボタンをクリックした時)に発生 |
イベントドリブンプログラミング
- あるイベントに対して、どのような処理をするのかを登録する
- ブラウザがイベントを起こすたびにその登録した処理が実行される
- 登録する処理のことを「イベントハンドラ」「イベントリスナ」と呼ぶ
基本動作のキャンセル
(p.158)
HTMLタグの中には、<form>や<a>など、基本動作があらかじめ定義されているものがありますが、イベントを使って処理を行う場合、こうした基本動作はキャンセルすることがよくあります。
イベントで実行されるファンクションに「return false;」と出てきたら、「ああ、HTMLの基本動作をキャンセルしているのだな」と思ってください。
サンプルコードの「return false;」というコードがないと、
(1) 送信ボタンを押した後、
(2) <p id="output"></p>のHTMLが書き換えられて、
(3) さらに、ページ遷移(ページが書き換わる)してしまう=<form>の基本動作
という流れになります。
(3)が実行されると、<p id="output"></p>の部分がまた空白になります。
(2)までの処理で止めて、(3)の動作をキャンセルするために「return false;」が付けられています。
→実験で、この「return false;」を入れないと、動作が変わるので、違いが分かります。
フォームの入力内容を読み取る
(p.158)
テキストフィールドやテキストエリアの入力内容を、次のような書式で読み取ることができます。
書式:入力内容を読み取る
(例)
<input type="text" name="word"> → word(name属性)でテキストフィールドを指定しています。
=複数のテキストフィールドがあっても、name属性で区別できます。
そのために、このような3段階の構造(form要素→部品のname属性→value)になっているんですね。
まとめ
イベントハンドラーを使うと、ユーザーの操作をキャッチして、様々な処理を実行することができます。
イベントハンドラーを活用して、便利な機能を作ってみたいです。

確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/10/30
- メディア: 単行本
- この商品を含むブログを見る