Vue.jsでHTMLの表示 【JavaScript フレームワーク入門】
Vue.jsの学習メモ。
今日は「JavaScript フレームワーク入門」の第4章を読んでみます。
4-2-6 HTMLの表示
(p.127)
ここまでは単純なテキストを表示していましたが、HTMLのコードを設定できればもっと複雑な表現も可能ですね。
Mustacheタグ( {{ }} タグ)は、HTMLのタグを自動的にエスケープ処理してタグとして機能しないようになっているのです。
このため、HTMLのタグを出力しても動作はしません。
HTMLのタグを含むテキストをそのまま表示させたい場合は、{{{ }}}というタグを使います。
Vue.jsでHTMLタグを含む文字列を出力したい場合、Vue.jsのバージョン1とバージョン2では、やり方が違いました。
本書「JavaScript フレームワーク入門」では、バージョン1の方法で説明されていました。
- Vue.jsバージョン1 → {{{ }}}という特別なマスタッシュタグを使う
- Vue.jsバージョン2 → 「v-html」という属性(ディレクティブ)を使う
(参考)Vue.jsバージョン1で、HTMLタグを出力する方法
生の HTML
2重中括弧の mustache は HTML としてではなく、プレーンなテキストとしてデータを解釈します。
リアルな HTML を出力するためには、3重中括弧の mustache を使用する必要があります:
<div>{{{ raw_html }}}</div>
(参考)Vue.jsバージョン2で、HTMLタグを出力する方法
生の HTML
2重中括弧の mustaches は、データを HTML ではなく、プレーンなテキストとして扱います。
実際の HTML として出力するためには、v-html ディレクティブを使用する必要があります:
<div v-html="rawHtml"></div>
ここでは、Vue.jsバージョン2で、HTMLタグを含む文字列のバインディングを練習してみます。
HTML
index.html
vue.jsは、公式サイトからバージョン2のvue.jsをダウンロードしておく。
CSS
style.css
JavaScript
main.js
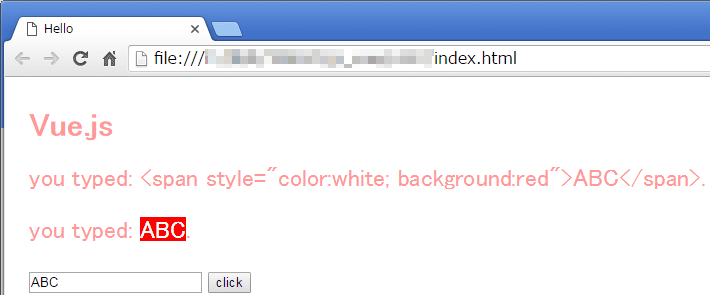
実行結果
上記の「index.html」「style.css」「main.js」「vue.js」を同じフォルダの中に保存して、Chromeでindex.htmlを見てみます。

入力フィールドに「ABC」と入力して「click」ボタンをクリックしたら、HTMLタグを含む文字列が表示部分に反映されました。
違いを把握するために、
- 上の行は、マスタッシュタグ「{{ }}」で文字列を表示
- 下の行は、v-html属性で文字列を表示
表示の結果を見て、
ということが分かりました。
まとめ
Vue.jsで、HTMLタグを含む文字列を表示させる場合は、「v-html」属性を使えばOK
