JavaScriptの学習メモ。
今日は『確かな力が身につくJavaScript「超」入門』の第3章を読んでみます。
条件分岐 if
(p.62)
「もし~なら」
「もし~でないなら」
というように、ある条件が成り立つかどうかで動作を変えるのがif文です。
今回のサンプルでは、クリックされたのが[OK]なのか、それとも[キャンセル]なのかを判断して、その後の動作を変えるのにif文を使います。
正しいif文を書くためには「条件」を設定する必要があります。
この条件の設定に必要なブール値(true / false)について理解してから、実際にif文を書くことにします。
3.1 確認ダイアログボックスを表示する
(p.63)
確認ダイアログボックスを表示するには、windowオブジェクトのconfirmメソッドを使います。
使い方はalertメソッドとほとんど同じで、()内にダイアログウィンドウに表示したいメッセージを入れておきます。
(書式)確認ダイアログボックスを表示する
メッセージと、OK と キャンセルの 2 つのボタンを持つモーダルダイアログを表示します。
- message は、ダイアログ内に表示される文字列です。
- result は、OK と キャンセルのどちらを選択したかを示す真偽値です(true は、OK を意味します)。
戻り値・返り値
(p.64)
windowオブジェクトのconfirmメソッドには、alertメソッドにはない特徴的な機能があります。
それは、ダイアログを表示するだけでなくリターンを返してくる、ということです。
「リターンを返す」とは、そのメソッドが実行結果を報告してくるようなものだと考えてください。
confirmメソッドの役目は「ダイアログを出し、ユーザーに[OK]か[キャンセル]をクリックさせること」です。
ユーザーがどちらかのボタンをクリックしたときに、confirmメソッドの役目は終了します。
役目が終了するときに、confirmメソッドはリターンとしてtrueまたはfalseという値を返してきます。
これが実行結果の報告です。
メソッドのリターンは、日本語では「戻り値」もしくは「返り値」と呼ばれています
trueとfalse
(p.65)
trueは「真(成り立つ)」、falseは「偽(成り立たない)」という意味を持ちます。
このtrue、falseの両方を合わせてブール値(またはブーリアン値)と言います。
if文
(p.66)
if文は、()内がtrueのとき、その次の{ ~ }に書かれたプログラムを実行します。
また、()内がfalseのとき、else以降の{ ~ }に書かれたプログラムを実行します。
(書式)if文
else以降は省略することもできる
if文は、()内がtrueのときだけ何か実行して、falseのときは何もしないようにできます。
falseのときに何も実行することがなければ、else以降を省略できます。
クリックされたボタンでメッセージを変える
(p.65)
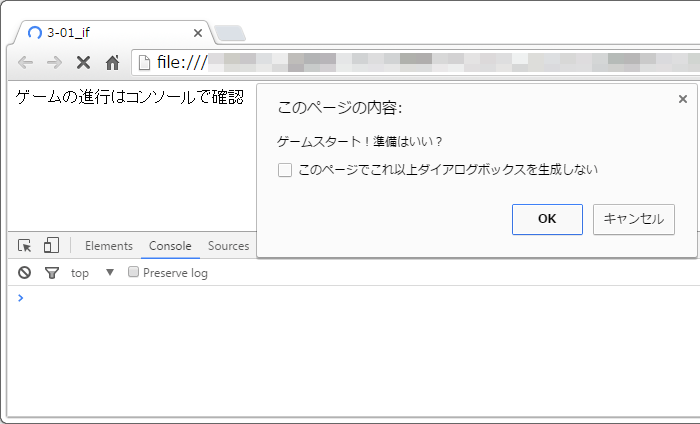
以下の内容を「index.html」として保存して、Chromeで開きます。
以下のように、確認ダイアログボックスが表示されます。

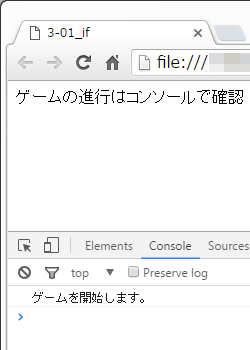
「OK」ボタンをクリックすると、コンソール画面に「ゲームを開始します。」と表示されました。

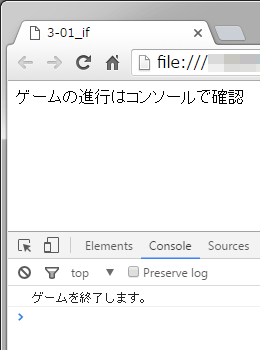
「キャンセル」ボタンをクリックすると、コンソール画面に「ゲームを終了します。」と表示されました。

まとめ
- 確認ダイアログボックスを表示するには、windowオブジェクトのconfirmメソッドを使う。
- 条件分岐には、if文を使う。
- ブール値は、true、falseである。
今日は、JavaScriptのif文の書き方を学びました。

確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/10/30
- メディア: 単行本
- この商品を含むブログを見る