【JS学習マラソン】第17回 1.2.14 関数
JavaScript学習マラソンの第17回は、
「現代の JavaScript チュートリアル」パート1の2.14「関数」です。
関数 https://ja.javascript.info/function-basics
を読んでみます。
関数
そもそもですが、「関数」(かんすう)って何でしょうか?
数学の授業で習った「関数」と、プログラムに出てくる「関数」は、何か共通点があるのでしょうか?
数学の関数
数学における関数(かんすう、英: function、函数とも書かれる)とは、かつては、ある変数に依存して決まる値あるいはその対応を表す式の事であった。
この言葉はライプニッツによって導入された。
その後定義が一般化されて行き、現代的には数の集合に値をとる写像の一種であると理解される。
数学の「関数」の詳細は、Wikipediaの説明などを参考にするとして、簡単に言えば、
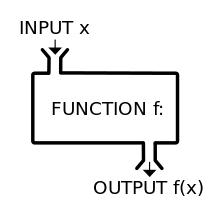
あるデータを別のデータに変換する仕組みが「関数」(function)です。
- 入力値をxとします。
- 出力値をyとします。
- 関数をfとします。
記号で書くと、xをyに変換するfが関数です。
y=f(x) という書き方を数学で習いましたね。
プログラムの関数
プログラムに出てくる関数も基本的には、数学的な関数と同じです。
しかし、ちょっと違うところもあります。
●データと処理
プログラムは、
・データ
・処理(計算)
という2つの構成要素から成り立っています。
プログラム → 「データ」+「処理」
●入力と出力
データと処理の関係は、
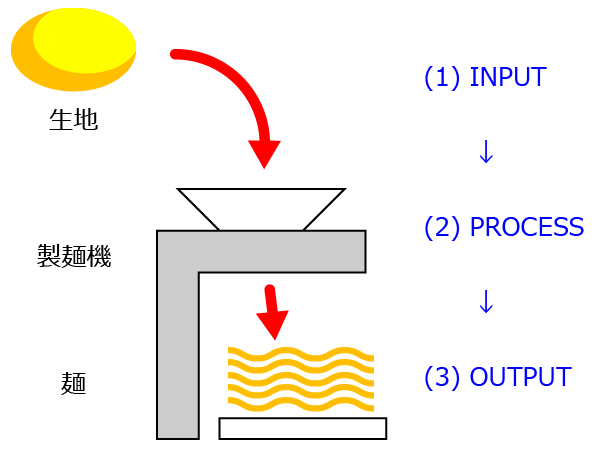
(1)データの入力 → (2)処理 → (3)データの出力
という関係になっています。
例えで言えば、製麺機のような仕組みです。
プログラムでは、出力(OUTPUT)として、入力(INPUT)と関係ない値を出す関数を作ることもできます。
- 現在時刻を出す関数
- 乱数を出す関数
- 何も出さない関数
現在時刻や乱数は、関数を呼び出す度に毎回違う結果を出してきますね。
キーワードは「参照透過性」「副作用」
数学の関数は、同じ入力値なら出力値も毎回同じです。
f(x)=x * 2 // ある数xを関数fに入れたら、2倍になった値が出てくる
という関数があった場合、xに10を入れるとy=f(10)=10 * 2=20は何度やっても毎回同じ結果になります。
3年経ったらちょっと増えて21になるとかは全くありません。
この性質を「参照透過性」と言います。
参照透過性(さんしょうとうかせい、英: Referential transparency)は、計算機言語の概念の一種である。
ある式が参照透過であるとは、その式をその式の値に置き換えてもプログラムの振る舞いが変わらない(言い換えれば、同じ入力に対して同じ作用と同じ出力とを持つプログラムになる)ことを言う。
ところが、プログラムに出てくる関数は2種類あって、
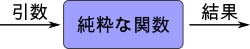
- 参照透過性のある関数(純粋な関数)
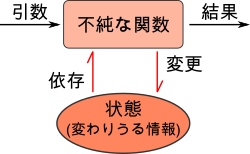
- 参照透過性のない関数(不純な関数)
があります。
前者の参照透過性がある関数は、数学で習った関数と同じ性質なので、非常に分かりやすいし、扱いやすいです。
しかし、後者の参照透過性がない関数は、時として予想外の結果を出してくるので、トラブルの原因になります。
(参考)関数型プログラミング概論 http://gpsoft.dip.jp/archive/fp101/
純粋な関数は引数に応じて結果を返すことに徹しています。
純粋でない関数は、返す結果が状態に依存したり、状態を変更したりします。
ここで言う「状態」は単なる変数などではなく、関数の外部にある、変わりうる情報すべてを指しています。
例えば、ユーザのキー入力、ファイルIO、DBアクセス、socket通信、画面表示などは、すべて状態への依存や状態の変更とみなします。
同様に、引数を取らない関数や、何も返さない関数も、純粋ではない証拠と言えるでしょう。
純粋な関数が引数を取らないとすると、もはやそれは関数ではなく定数です。
これから、プログラムの関数を作っていくとき、
- プログラムでは「参照透過性がない関数」も作れる。
- しかも、それはトラブル(バグ)の原因になりやすい。
ということを常に念頭に置いて、プログラムを作っていきましょう。
関数は別に難しい仕組みではありませんが、こういう落とし穴、罠があることを最初に警告しておいてもらった方が、後々トラブルで悩む時間を減らせるので良いと思います。
JavaScriptの関数
前置きが長くなりましたが、さっそく「現代の JavaScript チュートリアル」の関数の説明を読んでみましょう。
スクリプトの色々な場所で同じアクションを実行する必要がある場合がよくあります。
例えば、訪問者がログイン/ログアウトしたり、また複数の箇所で見栄の良いメッセージを表示する必要があったりします。
関数はプログラムのメインの “構成要素” です。これによりコードを繰り返すことなく何度も呼び出すことができます。
プログラムの中で、何回も同じ処理を書くところがあった場合、1つの関数にまとめておけば、関数を呼び出すだけでOKになります。
ある処理をまとめて記述しておく仕組みが、プログラムの「関数」というわけですね。
関数の書き方
JavaScriptでは、関数の書き方が、いくつか用意されています。
もっともオーソドックスな関数の書き方は、「function」キーワードを使った書き方ですね。
関数宣言
function キーワードが最初にきて、次に 関数名 がきます、
そして括弧の中に パラメータ のリストがきて(上の例では空白です)、
最後に関数のコード、“関数本体” です。
その他、関数宣言の基本についての説明は、「現代の JavaScript チュートリアル」の記事に書いてある通りなので、問題ないと思います。
より詳細な説明を求める場合は、MDNのリファレンスなどを参考にしてみたら良いと思います。
(参考)
以前にも、少し関数について学びました。
まとめ
今回は、JavaScriptの関数の書き方のうち、「関数宣言」という書き方を学びました。
次回は、「関数式」「アロー関数」という書き方を学びます。
はー、8月も今日で終わりか~。
明日から9月ですねw
まだまだ暑い日が続きますが、次回も頑張りましょう!

スラスラ読める JavaScript ふりがなプログラミング (ふりがなプログラミングシリーズ)
- 作者: リブロワークス,及川卓也
- 出版社/メーカー: インプレス
- 発売日: 2018/06/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る