2.4 HTMLを書き換える 【JavaScript超入門】
JavaScriptの学習メモ。
今日は『確かな力が身につくJavaScript「超」入門』の第2章を読んでみます。
2.4 HTMLを書き換える
(p.50)
要素を取得する・コンテンツを書き換える
JavaScriptでできるアウトプットの3つ目は、表示されているHTMLの書き換えです。
コンソールやダイアログボックスは、公開するWebサイトやWebアプリケーションで使用することはまれです。
JavaScriptではほとんどの場合、今回紹介するHTMLの書き換えを行います。
実践的で非常に重要な、ぜひとも使いこなしたいテクニックです。
JavaScriptを使って、HTMLやCSSを書き換えられるので、動的なWebページが作れるんですね。
今回のサンプルは、2段階の処理を行います。
- 書き換えたい部分のHTMLタグをそのコンテンツ、つまり要素を取得する
- 取得した要素のコンテンツを書き換える
documentオブジェクトのgetElementByIdメソッド
(p.55)
getElementByIdメソッドは、()内に指定されたid名を持つ要素を丸ごと取得します。
●書式
要素のコンテンツのプロパティ textContent
(p.57)
取得したHTML要素のコンテンツ――つまり開始タグと終了タグに囲まれた部分――を書き換えるには、次のように記述します。
●書式
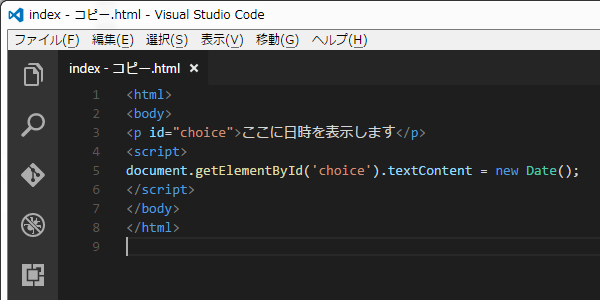
(例)以下の内容を「index.html」というファイル名で保存する。

上記の「index.html」をブラウザーで開くと、
「ここに日時を表示します」という部分が
「Fri Mar 10 2017 12:00:00 GMT+0900 (東京 (標準時))」などという文字列に書き替わりました。
めでたし、めでたし!(・∀・)
textContentは「プロパティ」~オブジェクトの状態を表す
(p.58)
windowやdocumentなど、すべてのオブジェクトは、メソッド以外に「プロパティ」を持っています。
オブジェクトのプロパティとは、そのオブジェクトの状態を表すものです。
もう少しイメージしやすくすると、
○○オブジェクトの□□は☆☆である
○○オブジェクトの□□を☆☆にする
と言い表せるようなものがあるとき、□□を「プロパティ」、☆☆を「プロパティの値」といいます。
プロパティの値は一般的に、読み取りと書き換えが可能です。
*中には読み取り専用のプロパティもあります。
Elementオブジェクト
(p.59)
「document.getElementById(id名)」で取得した要素は、Elementオブジェクトという、これまた独自のメソッドとプロパティを持つオブジェクトとして扱われます。
textContentは、Elementオブジェクトのプロパティの一種なのです。
ブラウザーで実行されるJavaScriptでは、最初からいろいろなオブジェクトが用意されており、オブジェクトのプロパティーやメソッドを使って、HTMLやCSSを書き換えているんですね。
Elementオブジェクトには、どんなプロパティーやメソッドが用意されているのか?
→「MDN」のJavaScriptリファレンスを見ると、詳しく載ってました。
オブジェクトの一覧
↓
Elementオブジェクトのメンバー(プロパティやメソッド)の一覧
↓
↓
たくさんのオブジェクト、プロパティー、メソッドが用意されているんですね!
全部を覚えるのは大変だから、よく使うやつだけ覚えておこう。
→知らないやつが出てきたら、MDNを見たり、検索すれば良いですね?
オブジェクトのまとめ
(p.59)
JavaScriptのプログラムを書いたり、ソースコードを読んだりするには「オブジェクト」がどういうものかを理解しておくのがとても大事です。
そこで、ここまでに出てきた話を整理しておきましょう。
ブラウザを構成するパーツや表示しているHTMLドキュメント、またこれは後で詳しく説明しますが、今回使用した「日付」やこれまでに何度が出てきている「文字列」などのデータは、JavaScriptでは「オブジェクト」として扱われます。
オブジェクトにはwindowオブジェクト、consoleオブジェクト、documentオブジェクトなどがあり、それぞれが固有の
- メソッド(オブジェクトに××しなさいと指示する)
- プロパティ(オブジェクトの状態を表す)
を持っています。
このうち、メソッドには必ず後ろに()がつきます。
メソッドによっては、()内にパラメータを含めることができるものもあります。
またプロパティは、その値を読み取ったり、書き換えたりすることができます。
まとめ
HTMLを書き換えるとき、
- 要素の取得 → getElementById()メソッドが使える
- 要素の書き換え → textContentプロパティーが使える
【追記】2017/03/10
「オブジェクト」「プロパティー」「メソッド」という用語について、まとめてみました。

確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/10/30
- メディア: 単行本
- この商品を含むブログを見る