ES2015のJavaScriptの要点は3つ
JavaScriptの新しいバージョン(ES2015以降)の要点が3つにまとめられていました。
Modern JavaScript in React Documentation · GitHub
細かいことを抜きにすれば、とりあえずこの3点だけ理解しておけばOKですね。
日本語訳
上記リンクの英文は、日本語でざっくりとこんな意味でしょうか。
If you haven’t worked with JavaScript in the last few years, these three points should give you enough knowledge to feel comfortable reading the React documentation:
ここ数年JavaScriptを使ったことがない人でも、以下の3点でReactのドキュメントを快適に読むために十分な知識が得られるはずです。
・We define variables with let and const statements. For the purposes of the React documentation, you can consider them equivalent to var.
変数はlet文とconst文で定義します。Reactのドキュメントでは、これらをvarと等価と考えることができます。
・We use the class keyword to define JavaScript classes. There are two things worth remembering about them. Firstly, unlike with objects, you don't need to put commas between class method definitions. Secondly, unlike many other languages with classes, in JavaScript the value of this in a method depends on how it is called.
JavaScriptのクラスを定義するには、classキーワードを使用します。覚えておくべきことが2つあります。まず、オブジェクトとは異なり、クラスメソッド定義の間にカンマを入れる必要はありません。次に、クラスを持つ他の多くの言語とは異なり、JavaScriptでは、メソッド内のthisの値はメソッドの呼び出し方法によって異なります。
・We sometimes use => to define "arrow functions". They're like regular functions, but shorter. For example, x => x * 2 is roughly equivalent to function(x) { return x * 2; }. Importantly, arrow functions don't have their own this value so they're handy when you want to preserve the this value from an outer method definition.
=>を使用して「アロー関数」を定義することもあります。通常の関数と似ていますが、より短くなります。たとえば、x => x * 2は、関数(x) { return x * 2; }とほぼ同じです。重要なのは、アロー関数はそれ自身のthisの値を持っていないので、外側のメソッド定義から来るthisの値を維持したいときに便利だということです。
Don't worry if this is too much to take in at once. The MDN JavaScript Reference is a stellar resource, and you can consult it whenever you get confused by something.
一度に理解するには多すぎる場合でも心配しないでください。MDN JavaScript Referenceは素晴らしい情報源であり、混乱したときにはいつでも参照できます。
Also, when you feel unsure about what some newer syntax means, you can use the Babel REPL with the ES2015 preset to check what equivalent older syntax it compiles to.
また、新しい構文の意味がわからない場合は、同等の古い構文がどんなものか、ES2015対応のBabel REPLを使って、コンパイルして確認できます。
letとconst
ES2015以降では、varの代わりにletとconstを使います。
宣言
var 変数を宣言し、その変数をある値に初期化することもできます。
let ブロックスコープを持つ局所変数を宣言し、その変数をある値に初期化することもできます。
const 読み取り専用の名前付き定数を宣言します。
varの問題
varはletとよく似ていますが、varキーワードは同じ名前の変数を再定義できてしまう問題があります。
letやconstでは、同じ名前の変数を再定義しようとすると、次のような構文エラー(SyntaxError)が発生します。 そのため、間違えて変数を二重に定義してしまうというミスを防ぐことができます。
またvarには変数の巻き上げと呼ばれる意図しない挙動があります。
現時点では「letはvarを改善したバージョン」ということだけ覚えておくとよいです。
[コラム] なぜletやconstは追加されたのか?
ECMAScript 2015では、varそのものを改善するのではなく、新しくconstとletというキーワードが追加することで、varの問題を回避できるようにしました。var自体の動作を変更しなかったのは、後方互換性のためです。
なぜなら、varの挙動自体を変更してしまうと、すでにvarで書かれたコードの動作が変わってしまい、動かなくなるアプリケーションが出てくるためです。
- 変数の宣言 → let
- 定数の宣言 → const
classとthis
ES2015以降では、classでクラスを定義できます。
ECMAScript 2015 で導入された JavaScript クラスは、JavaScript にすでにあるプロトタイプベース継承の糖衣構文です。クラス構文は、新しいオブジェクト指向継承モデルを JavaScript に導入しているわけではありません。
クラス定義
クラスは実は「特別な関数」であり、関数式と関数宣言の 2 通りで関数が定義できるように、クラス構文にはクラス式とクラス宣言という 2 つの定義方法があります。
JavaなどのクラスベースのOOP言語に慣れてる場合は、クラス宣言のほうが分かりやすい書き方ですね?
JavaScriptのレシーバー「this」の挙動
プログラミング用語の「レシーバー」には、メッセージを受け取るもの(受信者)という意味があります。
レシーバーの中には、オブジェクトが自分自身を指し示すための特別なレシーバーもあります。
JavaScriptの場合、「this」という特別なレシーバーが用意されています。
で、このJavaScriptの「this」は、他のプログラミング言語とはちょっと違う部分もあるので、どんな仕組みなのか?その使い方を理解しておく必要があります。
JavaScriptのthisは、他のプログラミング言語と違って、ちょっと使いづらいということを知っておきましょう。
- thisの値を一意に固定したい場合は、強制的に「バインド」(束縛)という操作も可能。
- thisの代わりにユーザーが定義した「thiz」(sをzに変えた似た単語)を使うことも可能。
こんな機能が用意されてるんですね!
(とりあえず最初は無視しておきましょう。)
=>
ES2015以降では、関数を「=>」という記号で定義できます。
一般的にJavaScriptでは、関数の中でthisを使うと、その呼び出し元のオブジェクトになります。
thisの値が関数を呼び出すときに決定されていて、関数を定義した段階ではthisは何者なのか決まっていないことがわかります。
誰に呼び出されるかで態度をコロコロ変えるなんて、なかなか信用出来ない奴ですね笑
アロー関数式で宣言された関数は、宣言された時点で、thisを確定(=束縛)させてしまうのです。
「=>」を使うと、thisの値がコロコロ変わらないで、一意に固定されます。
=動作としては分かりやすいかも?
トランスパイラーの活用
Babelなどのトランスパイラー(変換ツール)を使うと、ES2015以降の新しい構文のJavaScriptコードを、ES5以前の古い構文のJavaScriptコードに変換することができます。
昔のJavaScriptに慣れてる人は、新しいコードを古いコードに変換すれば、理解の補助になりますね。
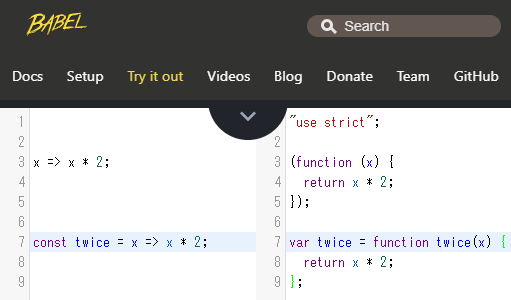
Babelはオンラインでも試用することができます。
上記のサイトで変換を試してみましょう。
左側にES2015のJavaScriptを書いてみます。
右側にES5のJavaScriptが表示されました。

新しい書き方で見慣れぬ構文があったら、とりあえずBabelの変換ツールにコピペしてみればOKですね。
参考
上記の要点の記事は、Reactのドキュメントで紹介されていました。
補足
このガイドでは時折比較的新しい JavaScript の構文を例の中で使用しています。ここ数年 JavaScript を使った仕事をしていなかったという場合は、この 3 点を理解すればだいたい理解したことになるでしょう。
新しいJavaScriptの要点を理解して、Reactのチュートリアルを読んでみたいと思います。
