004 HTMLの基礎知識 - YouTube (2分53秒)
今日は、HTMLの用語を復習します。
教科書は、『確かな力が身につくJavaScript「超」入門』です。
HTMLタグの書式と各部の名称
(p.10)
HTMLは、「HyperText Markup Language」の略です。
→無理矢理日本語にしたら、「超-文章-刻印-言語」というような意味になり、何だか強そうな武器みたいですね!(笑)
Webページを作るときに、テキストや画像などの「コンテンツ」に対して、HTMLの「タグ」という記号を使って、印を付けていきます。

(例)
<a href="index.html">ホーム</a>
というHTMLソースコードの要素があったとき、
各部に名前(呼び方、用語)が付けられています。
タグは、「<」(小なり記号)と「>」(大なり記号)で囲まれている記号です。
タグには、開始タグと終了タグがあります。
開始タグ → <a>
終了タグ → </a> 終了タグには「/」が付いています。
HTMLでは開始タグと終了タグでコンテンツをはさみ、印を付けていきます。
開始タグには、属性(属性名)と属性値を入れて、細かい設定を指定することができます。
空要素
(p.10)
タグには、終了タグを持たない空要素というタグもあります。
代表的な空要素は、
- <img>タグ
- <input>タグ
などです。
要素と要素の関係
(p.11)
HTMLドキュメントの要素は、入れ子構造になっています。
入れ子の位置について、呼び方(名前、用語)が用意されています。
親要素・子要素

(例)
<div>
<p>Hello!</p>
</div>
- ある要素(上図の<p>)から見て、すぐ上の階層にある要素を「親要素」
- ある要素(上図の<div>)から見て、すぐ下の階層にある要素を「子要素」
といいます。
祖先要素・子孫要素

(例)
<ul>
<li>
<a href="index.html">ホーム</a>
</li>
</ul>
- ある要素(上図の<a>)から見て、上の階層にある要素を「祖先要素」
- ある要素(上図の<ul>)から見て、下の階層にある要素を「子孫要素」
といいます。
- 祖先要素のうち、すぐ上の要素が「親要素」
- 子孫要素のうち、すぐ下の要素が「子要素」
になります。
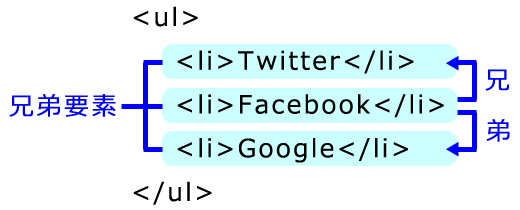
兄弟要素

(例)
<ul>
<li>Twitter</li>
<li>Facebook</li>
<li>Google</li>
</ul>
共通する親要素(上図の<ul>)を持つ要素(上図の<li>)を「兄弟要素」といいます。
兄弟要素のうち、
- 先に出てくる要素を「兄要素」
- 後に出てくる要素を「弟要素」
といいます。
まとめ
JavaScriptでHTMLを操作するとき、HTML要素の位置関係を指定して操作することが多いので、位置関係(階層構造)を示す用語は重要です。

確かな力が身につくJavaScript「超」入門 (確かな力が身につく「超」入門シリーズ)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2015/10/30
- メディア: 単行本
- この商品を含むブログを見る