Reactの勉強メモ。
Reactの本を読んでたら、「JSX」という仕組みの話が出てきました。
JSXは、JavaScriptでHTMLを扱うために用意されたJavaScriptの拡張構文とのこと。
本の中ではJSXについてサラッと説明されていて、いまいちよく分からなかったので検索してみました。
とりあえず、JSXに関する資料を集めておいて、後でもう一度見直してみたいと思います。
ReactのJSXとは?
「JSX」と命名されている仕組みは複数あるようです。紛らわしいですねw
JSXは、JavaScriptの構文に対する拡張である。
HTMLと外観が似ているが、JSXは多くの開発者がよく知っている構文を使用して、構造化されたコンポーネントを描画する方法を提供する。
Reactコンポーネントは、必須ではないが、通常はJSXを使用して書かれている。
JSXの公式サイト
JSXの解説ページ
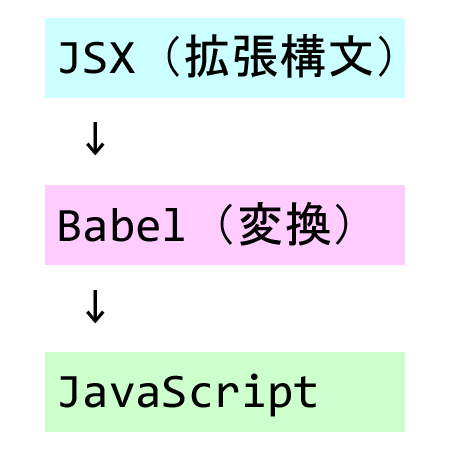
JSXの変換
JSXで書いたコードは、BabelなどのトランスパイラーでJavaScriptに変換して利用します。

とりあえず、Reactの使い方を学びながら、JSXの情報も収集して、知識を肉付けしていきたいと思います。
