Node.jsでES2015のアロー関数を使う方法
「関数型プログラミングの基礎 JavaScriptを使って学ぶ」のコードをVisual Studio Code上で試そうとしたら、エラーメッセージが表示されて動きませんでした。
- 原因は、Node.js v0.12.0を使っていたのですが、「--harmony」オプションを有効にしてNodeを動作させないと、JavaScript ES2015のアロー関数(=>)が使えないことでした。
- 解決策の1つは、Node.jsのバージョンを上げることでした。
以下、解決方法をメモ。(備忘録)
アロー関数とは?
JavaScriptのバージョンは、開発(新機能の追加など)が進むにつれて、ES5からES6(ES2015)へ…と上がっていきます。
ES2015では、関数の書き方(関数リテラル)として、「アロー関数」という機能が追加されました。
アロー関数は、「=>」という記号で関数を定義できます。
(従来は「function ~」と書いていたのが、「=>」だと文字数が少なくて済みますw)
(参考)
アロー関数式 は、function 式 より短い構文
(param1, param2, …, paramN) => { statements }
無名関数を短く書ける [3.28.31]
アロー関数は無名関数の省略記法である。
今までこう書いていたのが、
var fn = function (a, b) { }
こうスッキリ書ける。
var fn = (a, b) => { }
「関数型プログラミングの基礎 JavaScriptを使って学ぶ」という本では、アロー関数を使って説明してるので、Visual Code Studio上でサンプルコードを動かすには、Node.jsでアロー関数が動作しないといけません。
本書で使われているNode.js v0.12.0で動かしたら、「アロー関数が使えない」というエラーが出たので、原因と対処法を調査!
Node.jsの歴史
「v0.12.0」って古くない?と思って、Node.jsの歴史を調べてみました。
- 旧Node.js時代: バージョン 0.x ~
- io.js時代: バージョン 1.x ~ 3.x
- 新Node.js時代: バージョン 4.x ~
Node.jsは、途中io.jsにフォーク(派生)した時代があって、その後io.jsバージョン3を元に発展した。
フォークする前のNode.jsがそのまま発展したのが、v0.12.xの系列。
バージョン番号だけ見ると、v0.12.xは古いように見えるけど、ずっと更新されてきたみたいです。
→ Node.js v0.12.18は、2017-02-22にリリースされてました。
--harmonyオプション
v0.12.xでは、ES2015の新しい機能を使いたい場合、「--harmony」というオプションを有効にしてNode.jsを実行する必要がありました。
(v4.x以降は、デフォルトでES2015の新機能が使えるようになっており、「--harmony」オプションは特に指定しなくてもOKみたいでした。)
Node.js v0.12.0をコマンドライン(CLI)で使うときは「--harmony」フラグを付ければOKですが、Visual Studio Code上でNode.jsを動作させる場合、どこの設定をいじれば良いのか?Google検索しても分かりませんでした。
仕方ないので、デフォルトでES2015のアロー関数が使えるNode.jsのv4.x~をインストールして使うことにしました。
Node.jsのバージョンアップ
Node.jsのパッケージを管理するツール「nvm」で、Node.jsをv0.12.0からv6.11.2に変更しました。
エラー解決
Visual Studio Code+Node.js v6.11.2で、ES2015のアロー関数を使ってみたら、エラーメッセージが出ることなく、正常に動作しました!
アロー関数のサンプルコード
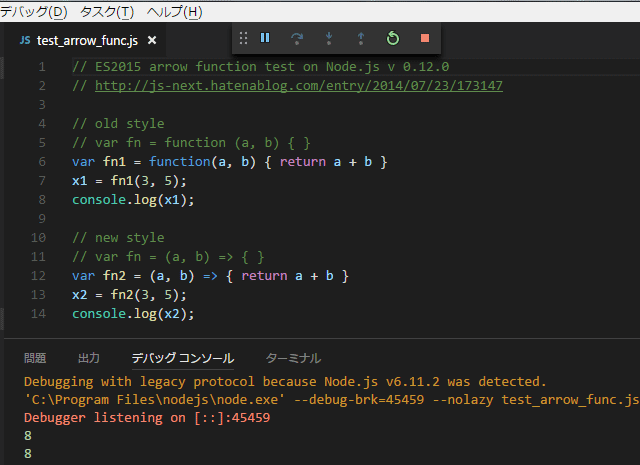
以下のコードで動作確認を行いました。
- fn1が、「function」を使った従来通りの関数の定義です。
- fn2が、アロー関数「=>」を使った関数の定義です。
Node.js v0.12.0(harmonyモードなし)で、ES2015のアロー関数が動かない!

Node.js v6.11.2で、ES2015のアロー関数が動いた!

まとめ
- Node.jsでES2015の新機能を使う場合は、新しいバージョンを使うと無難です。
- Node.js v0.12.xでES2015の機能を使う場合は、「--harmony」オプションの指定が必要です。
とりあえず、JavaScriptの勉強で使うだけなので、設定方法の調査に時間を取られないよう、Node.js v6.xを使ってみます。
(他にも問題が発生するようなら、またバージョンや設定の変更を検討すればOK)
